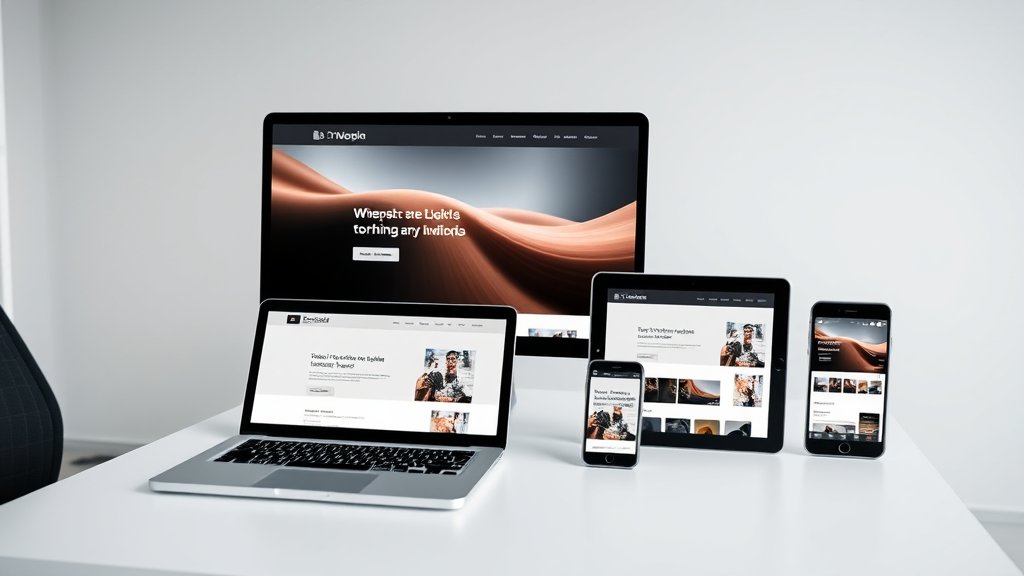
In de huidige digitale wereld, waar iedereen van smartphones tot tablets gebruikt om online te gaan, is het belangrijker dan ooit dat websites er goed uitzien en goed werken op elk apparaat. Dit is waar responsief ontwerp om de hoek komt kijken. Het zorgt ervoor dat een website zich aanpast aan verschillende schermgroottes en resoluties, zodat gebruikers altijd een optimale ervaring hebben. Maar waarom is dit zo cruciaal? Laten we dat eens nader bekijken.
Gebruikers verwachten een naadloze ervaring
Gebruikers zijn tegenwoordig behoorlijk verwend. Ze verwachten dat alles snel laadt en er fantastisch uitziet, ongeacht of ze nu op hun telefoon, tablet of desktop zitten. Als een website er rommelig uitziet op een klein scherm of als je moet inzoomen om iets te lezen op je telefoon, dan ben je al snel weg. Niemand heeft geduld meer voor slecht ontworpen websites. Het is gewoon zo dat een slechte ervaring op één apparaat genoeg is om die bezoeker voorgoed te verliezen.
Het is niet alleen een kwestie van esthetiek. Een responsieve site betekent ook dat de functionaliteit behouden blijft. Denk aan knoppen die makkelijk te klikken zijn, formulieren die eenvoudig in te vullen zijn, en menus die goed navigeren. Eigenlijk komt het erop neer dat je geen excuus hebt om dit niet goed voor elkaar te hebben. Je wilt toch niet dat je bezoekers gefrustreerd raken en afhaken?
Verschillende apparaten, verschillende vereisten
Niet alleen verschillen apparaten in grootte, maar ook in functionaliteit. Een desktop heeft vaak een muis en toetsenbord, terwijl mobiele apparaten touchscreens hebben. Dit betekent dat de manier waarop mensen met je website interageren kan variëren afhankelijk van het apparaat dat ze gebruiken. Een responsief ontwerp houdt rekening met deze verschillen en past de interface aan om de beste gebruikservaring te bieden.
Daarnaast zijn er ook technische verschillen. Verschillende apparaten kunnen verschillende besturingssystemen en browsers gebruiken, wat betekent dat je website compatibel moet zijn met al deze varianten. Een goed responsief ontwerp zorgt ervoor dat je website werkt op alle gangbare systemen en browsers, zodat niemand wordt buitengesloten.
Content moet toegankelijk zijn voor iedereen
Toegankelijkheid is een ander belangrijk aspect van responsief ontwerp. Iedereen moet toegang hebben tot je content, ongeacht hun fysieke mogelijkheden of beperkingen. Een responsieve site kan ervoor zorgen dat de tekst leesbaar is, knoppen groot genoeg zijn om aan te klikken, en dat de navigatie logisch en intuïtief is.
Bovendien helpt een responsieve site bij het verbeteren van de SEO (zoekmachineoptimalisatie). Zoekmachines zoals Google geven de voorkeur aan mobielvriendelijke sites en belonen deze met hogere rankings in de zoekresultaten. Dus als je wilt dat mensen je site vinden, is responsief ontwerp niet alleen handig maar ook essentieel.
Hoe adaptief ontwerp de laadtijd beïnvloedt
Laadtijd is cruciaal voor de gebruikerservaring. Niemand houdt ervan om te wachten tot een pagina geladen is. Sterker nog, trage laadtijden kunnen ervoor zorgen dat bezoekers je site verlaten voordat deze volledig geladen is. Responsief ontwerp helpt hierbij door alleen de elementen te laden die nodig zijn voor het specifieke apparaat.
Stel je voor: iemand bezoekt je site vanaf een mobiele telefoon met een langzame internetverbinding. Een responsieve site zal automatisch lichtere versies van afbeeldingen en minder complexe scripts laden om ervoor te zorgen dat de pagina snel laadt. Dit verbetert niet alleen de gebruikservaring, maar kan ook bijdragen aan betere SEO-resultaten.
Voorbeelden van succesvolle responsieve websites
Laten we eens kijken naar enkele voorbeelden van succesvolle responsieve websites. Neem bijvoorbeeld de website van Airbnb. Of je nu op een desktop, tablet of mobiele telefoon kijkt, de site ziet er altijd geweldig uit en werkt soepel. Dit komt omdat Airbnb veel aandacht heeft besteed aan het ontwerpen van een responsieve interface die zich aanpast aan verschillende schermgroottes en apparaten.
Een ander goed voorbeeld is de website van The New York Times. De lay-out past zich perfect aan aan verschillende schermformaten, waardoor lezers altijd toegang hebben tot hun favoriete artikelen zonder concessies te doen aan leesbaarheid of navigatiegemak.
Conclusie: responief ontwerp is niet langer optioneel; het is een noodzaak in onze moderne digitale wereld. Of je nu een kleine blog runt of een grote e-commerce site beheert, investeren in een goede responsieve design kan het verschil maken tussen succes en falen online.