
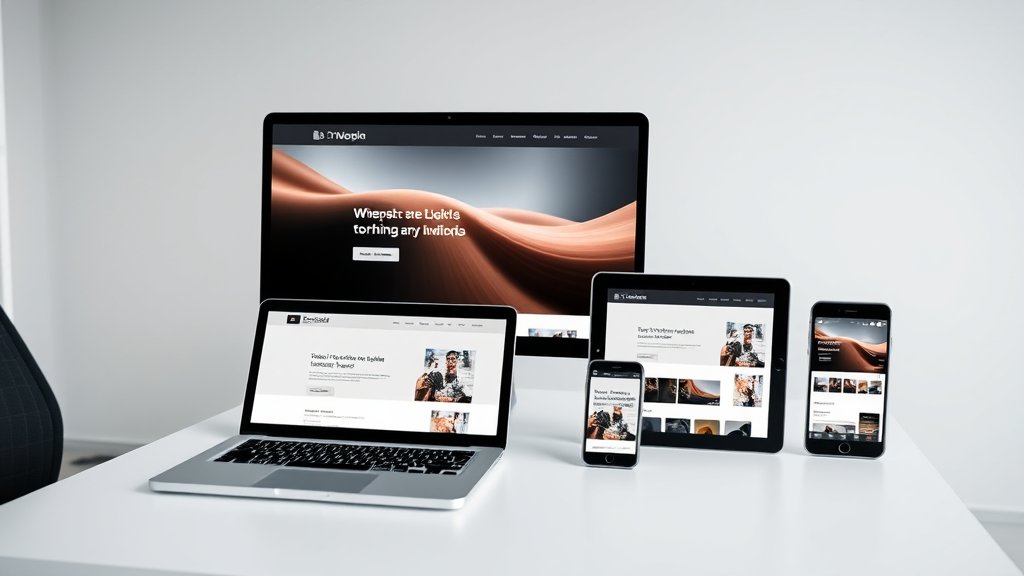
In de hedendaagse digitale wereld is het essentieel dat websites op alle apparaten goed functioneren. Of iemand nu een desktop, tablet of smartphone gebruikt, de ervaring moet consistent en plezierig zijn. Dit is niet alleen belangrijk voor gebruikersgemak, maar ook voor zaken zoals SEO en conversiepercentages. En ja, we willen toch allemaal dat onze websites er goed uitzien, ongeacht het schermformaat!
Maar hoe zorg je ervoor dat je website er altijd top uitziet? Het antwoord hierop ligt in de magie van responsive design. Klinkt misschien ingewikkeld, maar eigenlijk komt het erop neer dat je website zich aanpast aan de grootte van het scherm waarop het wordt bekeken. Zo simpel kan het zijn.
Wat is responsive design in webdesign?
Responsive design is een benadering waarbij een website zo wordt ontworpen dat deze zich automatisch aanpast aan verschillende schermformaten en oriënteringen. Je hebt vast weleens meegemaakt dat je een website op je telefoon opent en alles lijkt te verschuiven en te verkleinen. Dat is responsive design in actie.
Bij responsive design worden flexibele layouts en grids gebruikt, samen met afbeeldingen die zich aanpassen aan de container waarin ze zich bevinden. Dit zorgt ervoor dat de inhoud van de website altijd leesbaar en toegankelijk blijft, ongeacht het apparaat. Eigenlijk is het een beetje zoals water; het past zich aan aan de vorm van elke container waarin het wordt gegoten.
Belang van een mobielvriendelijke website
De wereld is mobiel geworden. Mensen gebruiken hun smartphones voor bijna alles – van winkelen tot bankieren en zelfs voor het lezen van blogs zoals deze. Dus als een website niet mobielvriendelijk is, loop je echt een groot deel van je publiek mis. En niemand wil bezoekers verliezen, toch?
Een mobielvriendelijke website verbetert de gebruikerservaring aanzienlijk. Bezoekers blijven langer op je site als deze gemakkelijk te navigeren is op hun telefoon of tablet. En dat betekent meer tijd om hen te overtuigen van jouw product of dienst. Een win-win situatie!
Verbeterde gebruikerservaring
Een goede gebruikerservaring betekent dat bezoekers zonder gedoe kunnen vinden wat ze zoeken. Niets is frustrerender dan een website die langzaam laadt of waarbij je constant moet inzoomen om iets te kunnen lezen. Met responsive design zorg je ervoor dat alles soepel verloopt en dat je bezoekers tevreden blijven.
Hoe responsive design je seo beïnvloedt
Ja, SEO (zoekmachineoptimalisatie) speelt ook een rol bij responsive design. Zoekmachines zoals Google geven de voorkeur aan websites die mobielvriendelijk zijn. Dit komt omdat ze willen dat gebruikers de best mogelijke ervaring hebben, ongeacht welk apparaat ze gebruiken.
Wanneer je website responsive is, zal deze beter presteren in zoekresultaten. Dit betekent meer verkeer naar je site en hopelijk meer conversies. Het kan een beetje technisch klinken, maar geloof me, het is de moeite waard om hierin te investeren.
Tools en technieken voor responsive design
Er zijn tal van tools en technieken beschikbaar om je te helpen bij het creëren van een responsive website. Frameworks zoals Bootstrap en Foundation bieden kant-en-klare componenten die je kunt gebruiken om snel een responsieve layout op te zetten. Deze tools maken het veel eenvoudiger om te beginnen, vooral als je niet zo technisch bent aangelegd.
Bovendien kun je gebruik maken van media queries in CSS om specifieke stijlen toe te passen op verschillende schermformaten. Hiermee kun je bijvoorbeeld elementen verbergen of anders weergeven afhankelijk van de grootte van het scherm. Het klinkt misschien ingewikkeld, maar met wat oefening wordt het al snel duidelijk.
Uiteindelijk draait alles om testen en optimaliseren. Probeer je website op verschillende apparaten en resoluties om er zeker van te zijn dat alles werkt zoals het hoort. En wees niet bang om dingen aan te passen; webdesign is een continu proces van verbetering en aanpassing.